-
示例简介
echarts官方只提供全国地图,但是实际项目过程中,经常需要精确到镇区;本文通过实例介绍两种实现镇区地图效果的方法。

自定义地图
第一种的实现过程:
1、打开网址“
http://datav.aliyun.com/tools/atlas”,显示如下图的效果;2、左上角输入要生成的区域名字,比如“揭阳市”,输入“揭阳市”后,输入框下面会出现揭阳市的信息,点击后下面的信息和地图会更新为揭阳市的内容;
3、根据项目实际情况,下载相对应类型的文件,该实例选择“geojson”,包含子区域。

第二种的实现过程:
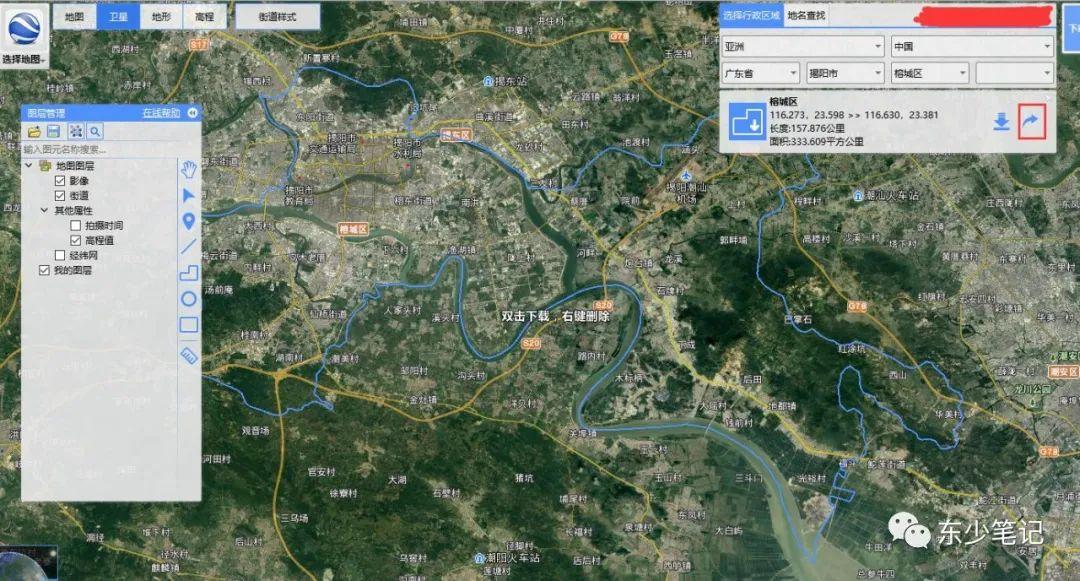
1、使用工具“BIGEMAP”生成每个区域的kml文件,选择行政区域后点击红色框的箭头就可以保存该区域的kml文件;
延伸:如果需要实现镇区以下,可以选择到第四个下拉框。

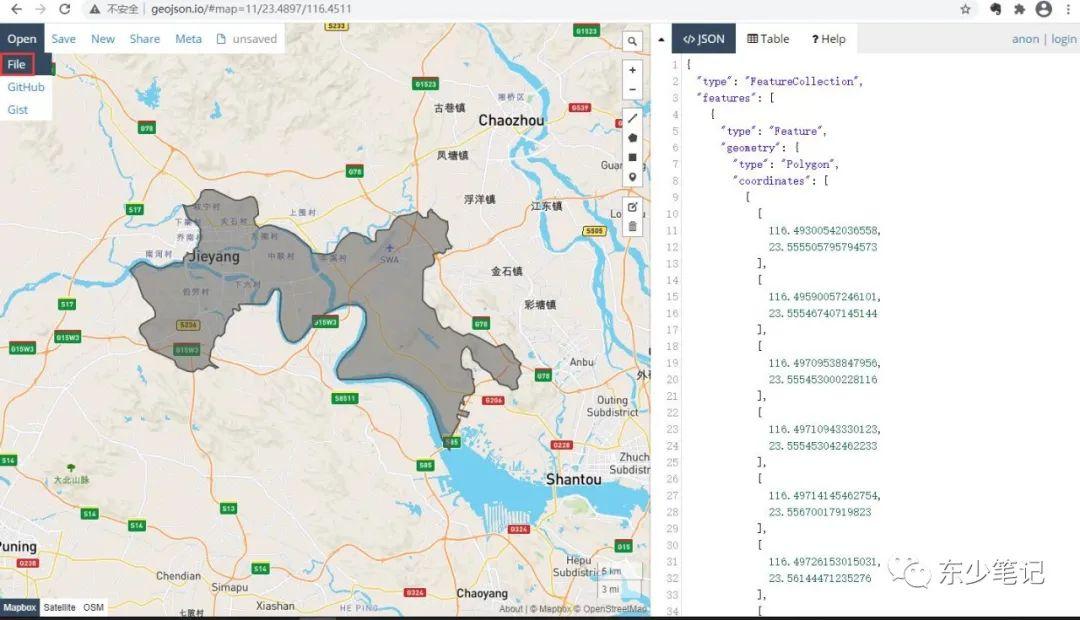
2、打开网址“http://geojson.io”,点击“open-file”选择生成的kml文件,地图显示对应的区域,右边json自动生成数据;

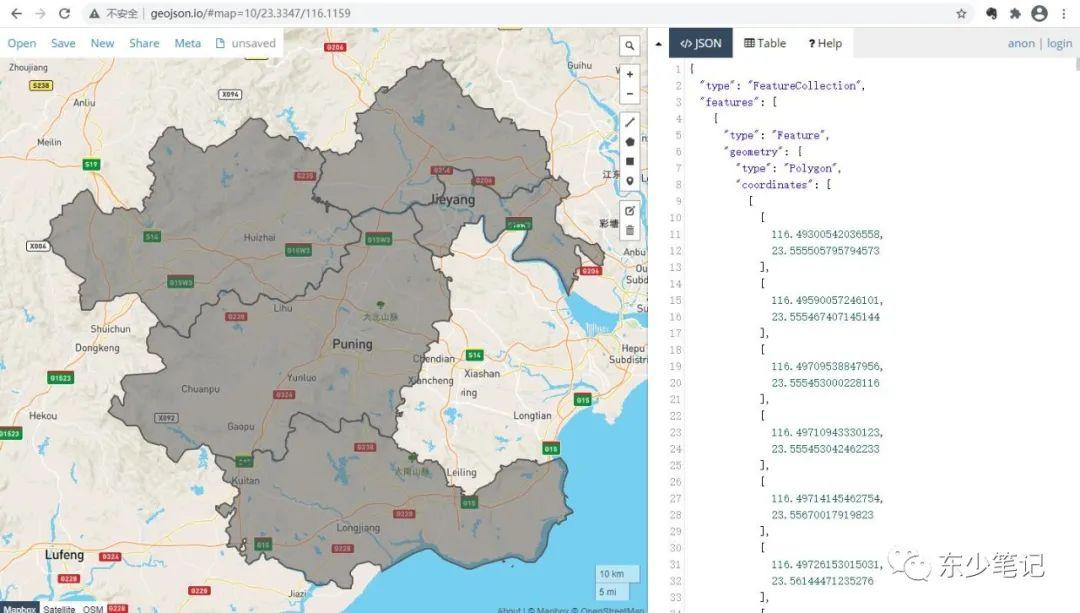
3、重复步骤1-2,把其它区域全部导入,最终效果如下;

4、图中“json”就是我们需要的数据,另存为json文件到本地。
注意:
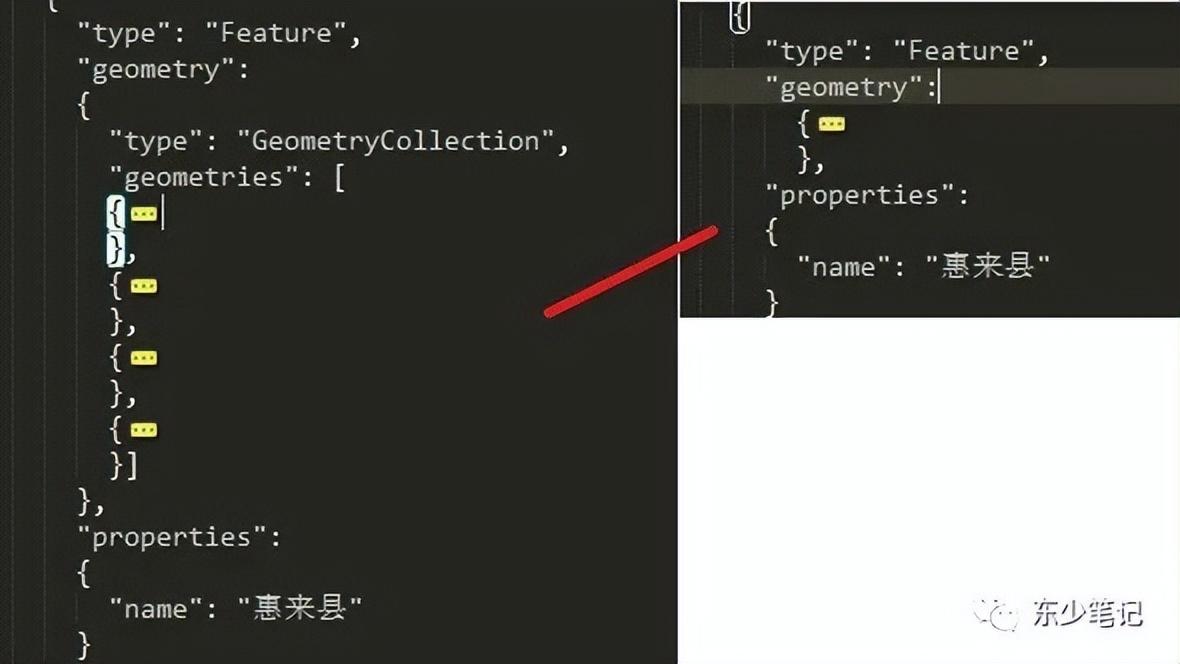
引用后经常会出现错误“echarts.min.js:45 Uncaught Error: Invalid geoJson format”,这个错误是部分区域的格式不对;下图为正确的格式,且错误的格式一般都是红色框的位置;

比如第二种方法生成的json,就报了上面的问题,只需要修改下图地方就可以解决(错误的格式是数组,删掉前面,只保存最后一个值);

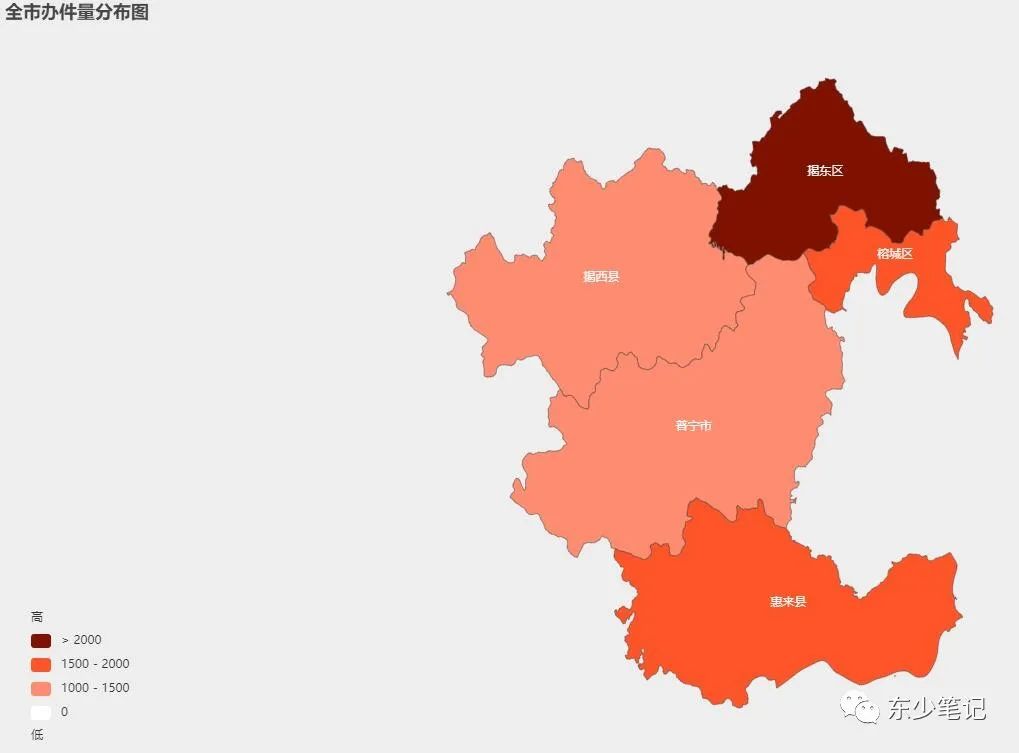
在自定义地图上实现图表效果
实现代码如下,主要分析几个重点:
1、series下的data的属性“name”要跟json的“name”对应;
2、有时候区域名称未显示在该区域的最中间,可以修改json里面的字段“cp”,如果没有该字段可自己添加。
Tips:“jy.json”即为上面两种方法生成的数据。
<!DOCTYPE html> <html style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="height: 100%; background-color: #eee;"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js"></script> <script type="text/javascript"> var dom = document.getElementById("container"); var myChart = echarts.init(dom); var app = ; var option; myChart.showLoading(); $.get('jy.json', function(geoJson) , tooltip: <br/> (件)' }, toolbox: , restore: , saveAsImage: } }, visualMap: , , , ] }, series: [, data: [ , , , , ] }] }); }); if (option && typeof option === 'object') </script> </body> </html>
文章标签: 顶: 0踩: 0本文链接:https://www.lezhuanwang.net/kepu/55676.html『转载请注明出处』
相关文章
- 2023-07-30三星电视怎么装第三方app(电视安装第三方软件教学)
- 2023-07-30email怎么注册新账号(Foxmail邮箱帐号申请教学)
- 2023-07-30电脑卡顿反应慢怎么处理(电脑又卡又慢解决方法)
- 2023-07-30苹果信任权限怎么设置(iPhone手机授信设置位置)
- 2023-07-30苹果国际服吃鸡怎么下载(绝地求生国际服下载教程)
- 2023-07-30时光守护者声望怎么开启(声望势力介绍之时光守护者)






