-
这个技巧就是渐变。
相信很多读者都听过这个词儿,也看过相关的文章,包括我之前,也曾经写过如何在PPT中,创建渐变色的方法:
那些看起来更高级的PPT渐变色,是怎么做出来的?
但最近一段时间,接触了一些新的设计项目,对于这个功能,有了一些新的认识,如果运用合理,我们可以很容易地把PPT做出高级感。
点击我的头像,私信关键字【PPT图标】,获取10000个可编辑PPT图标!
就像这样:
还不错吧?
好了,废话不多,咱们直接进入正题,关于渐变的使用,都适合哪些场景,以及有什么注意事项呢?我总结了3点。
1. 用渐变创造文字的层次感
什么意思呢?通俗点说就是让文字之间形成穿插的感觉。就像这样:
看起来会有层次,对吗?
那这个是怎么创建出来的呢?其实非常简单。只需要分为两步。
简单举个例子,比如就是它了,假如我们要做一张 PPT 封面,这样摆放会很单调:
第一,将文本框内的文字拆分成单字,很简单,我就不演示了:
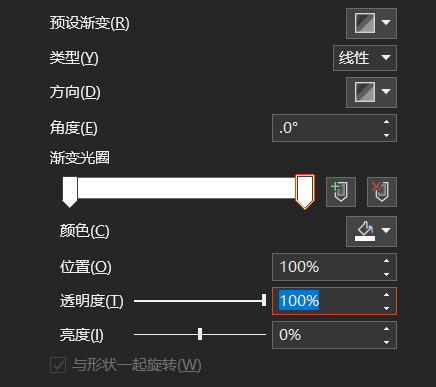
第二,为每个文字设置渐变色,一般来说就是两个渐变光圈的颜色统一,其中一端的颜色透明度为100%即可:

简单换下字体,做出来的效果,大概是这样:
如果我们能够换一些纹理,那么,可能效果会更好一些:
但要注意,接下来是重点,并不是所有的文字都适合添加渐变。
通常来说,只有当文字的笔画较粗,且文字的间距较小的时候,才可以更好地营造出层次感。
明白了吗?
2. 用渐变创造形状的动态感
相信我们看名字,就知道这一点是干嘛的了,对吗?用来营造出动态变化的感觉。
比如说我们在年终PPT汇报中,想要呈现出销售数据增长的感觉,就可以使用这个方法:
或者是我们也可以用来表现出升级的感觉:
这里用到的渐变,更多的还是渐变的线条或色块,同样是一端透明度为0,一端为100%。具体操作跟上一个方法一样,我就不演示了。
当然,利用这个方法,不仅可以表现上升趋势,还可以呈现发展趋势。
就像这样:
还不错吧?
3. 用渐变创造图片的融合感
这一点对于宽屏的PPT而言,非常好用。为什么这么说呢?因为有些时候,因为屏幕过宽,单张图片无法铺满屏幕,所以需要拼图。
而使用渐变形状,可以让图片之间的接缝消失,让页面更具融合感。
就像这样:
但其实,如果我们把图层分离,会发现他是这样的:
明白了吗?
所以,为了能够让图片与背景的融合度更高,我们只需要保证背景色和渐变蒙版颜色一致即可。
再来看一个浅色背景的例子,比如图片是这一张,背景是浅色的:
我们在页面上插入一层渐变形状,颜色与底部保持一致,并设置形状左侧透明度为100%:
这时候,我们就会发现,图片与页面的融合度会变得非常高:
这就是渐变在PPT设计中的一些用法,非常经典。对于很多类型的 PPT 设计制作而言,都非常实用,在这里分享给各位。
希望有所帮助。
另外,为了帮助你更好的做好PPT,我也给你准备了一份小礼物,10000个可直接编辑的小图标送给你,我进行了分类,方便你直接使用:

所有图标可以编辑:


各种各样,图标太多了,在此不一一截图了,整理下来,总共有230多页的PPT!希望能真正的帮助你解决PPT图标的问题!做出高大上PPT!
文章标签: 顶: 0踩: 0本文链接:https://www.lezhuanwang.net/kepu/70050.html『转载请注明出处』
相关文章
- 2023-09-02苹果商店扣费怎么申请退款(iPhone自动扣费申请退款教学)
- 2023-09-02vivo手机忘记密码怎么办(vivo手机密码忘记解锁教学)
- 2023-09-02华为手机怎么设置来电铃声(华为手机的来电铃声设置教学)
- 2023-09-02iphone怎么换行(苹果手机换行输入文字的方法)
- 2023-09-02狮子头的家常做法(红烧狮子头的正确做法)
- 2023-09-02192.168.101.1怎么提升网速(提高WIFI上网速度的简单方法)






