GIF动图作为一种轻量、易于制作、易于加载的动态图像格式,具有广泛的应用场景,可以用于表情包、广告宣传、产品展示、教育和演示、游戏娱乐等多个领域。

GIF动图是一种十分常用的动态图像格式,它可以轻松地表达简单的动画效果,并且无需加载播放器。我们先来看看GIF动图的实际效果怎么样~

教师节动态祝福海报

电商广告宣传动态图

动态表情包
怎么样?效果是不是还不赖?接下来我们一起来看看如何制作一张gif动图。
1、首先我们在官网里搜索找一张你喜欢的模板,但是在选择的时候一定要清楚这张动图是放在哪里的。有些地方并不允许使用动图,例如朋友圈和公众号封面图。
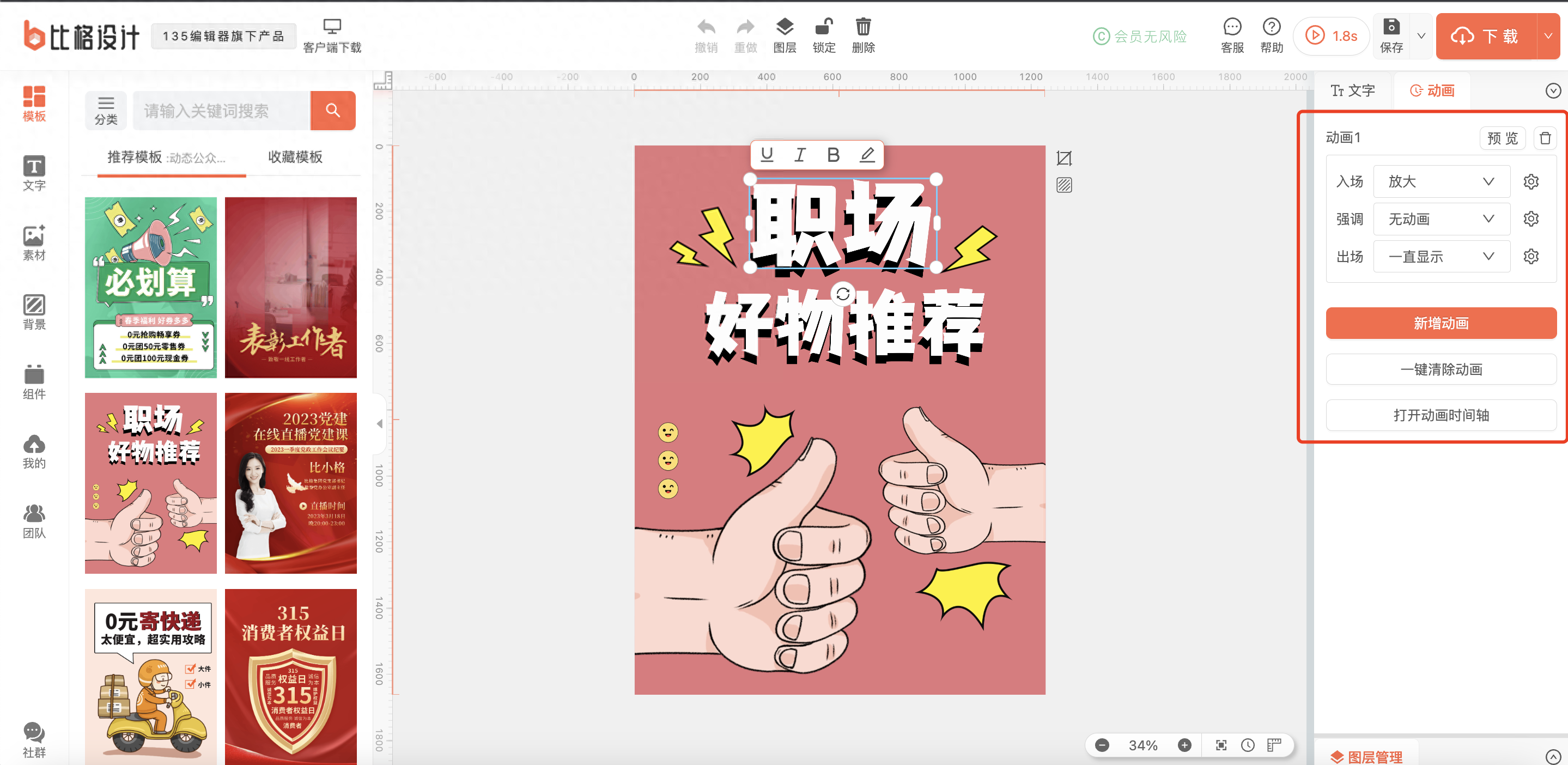
2、在做动效之前先把你要替换的二维码和文字内容都替换好。选中需要设置动效的元素,在编辑页面的右侧,我们切换到【动画】编辑栏里,这里可以设置入场、强调、退场动画。

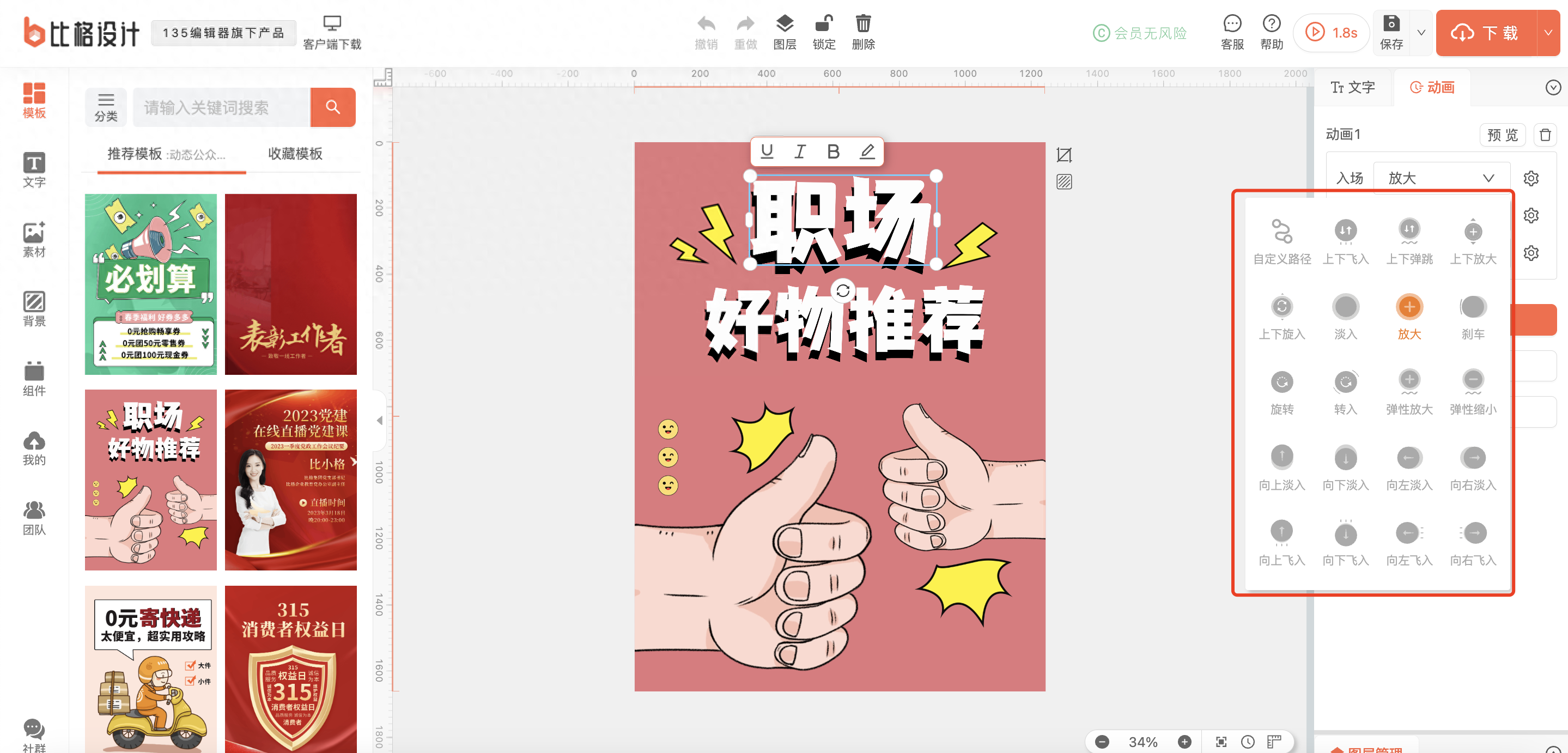
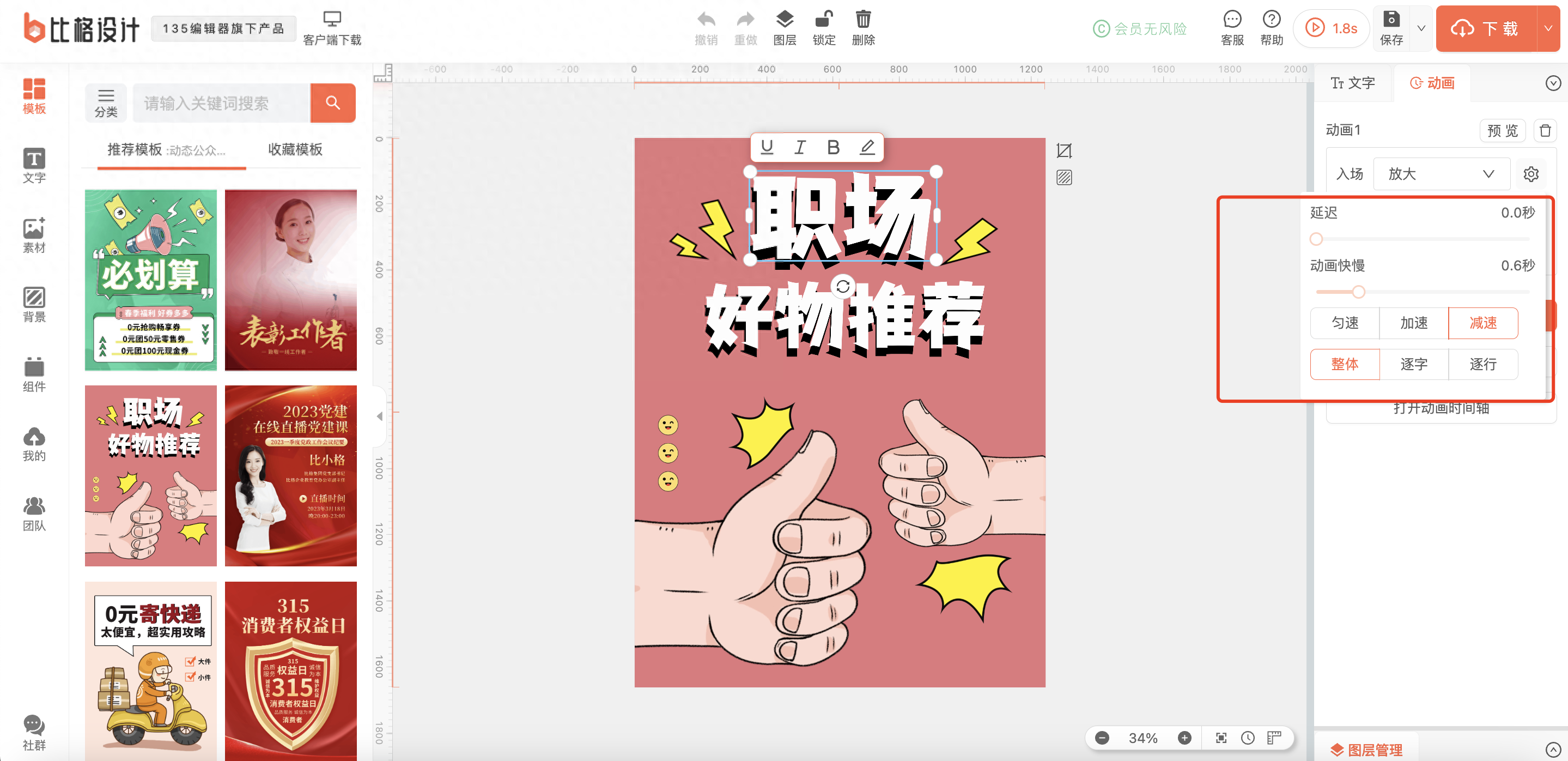
3、每个动画设置里都包含了多种特效,选择好动效之后我们可以设置该动效的开始显示时间以及持续显示的时间,同时还可以选择显示的速度效果(匀速、加速以及减速显示)以及显示的形式(整体、逐字以及逐行显示)。


4、按照上述方法依次对其他元素进行动效设置,也可以同时选中多个元素进行整个画布的动效设置,大大提高了制作效率。

动态图制作成品展示
最后我们来谈谈哪些地方可以使用动图:
- 微信朋友圈:不支持动图;
- 微信公众号封面图:不支持动图;
- 微信公众号文章内:支持动图,10M以内;
- 微信对话聊天、微信群:支持动图,但图片过大会自动转为文件方式发送;
- 微博:支持。
本期的内容就是这么多,大家在使用动态图的过程中可以多做尝试,有需要的朋友赶快去使用起来吧~






