-
浏览器开启CPU加速。
浏览器是怎么样开启CPU加速的?为什么要开启GPU加速?今天通过代码和demo给大家聊明白讲清楚。在聊CPU加速之前,要了解浏览器渲染引擎处理的过程。
·首先会到js,然后去执行dom材,再执行cs数到计算样式生成渲染数,整个过程可以简化为现在这个。然后先到样式到layout,再到绘制,再到合成,整个过程。我相信好多同学面试的时候问大家都会这么去答,结合代码去深入的给大家讲一下。
·这个是动画,向左运行从20px,运行到140px。这是它的代码,刷新一下看一下它的过程。开启录制看看它的性能怎么样,看一下它的过程。

·选择一段动画性能是非常快的,这时候可以点上面这个地方,这个地方有三个点,然后点more,这地方有一个rendering。
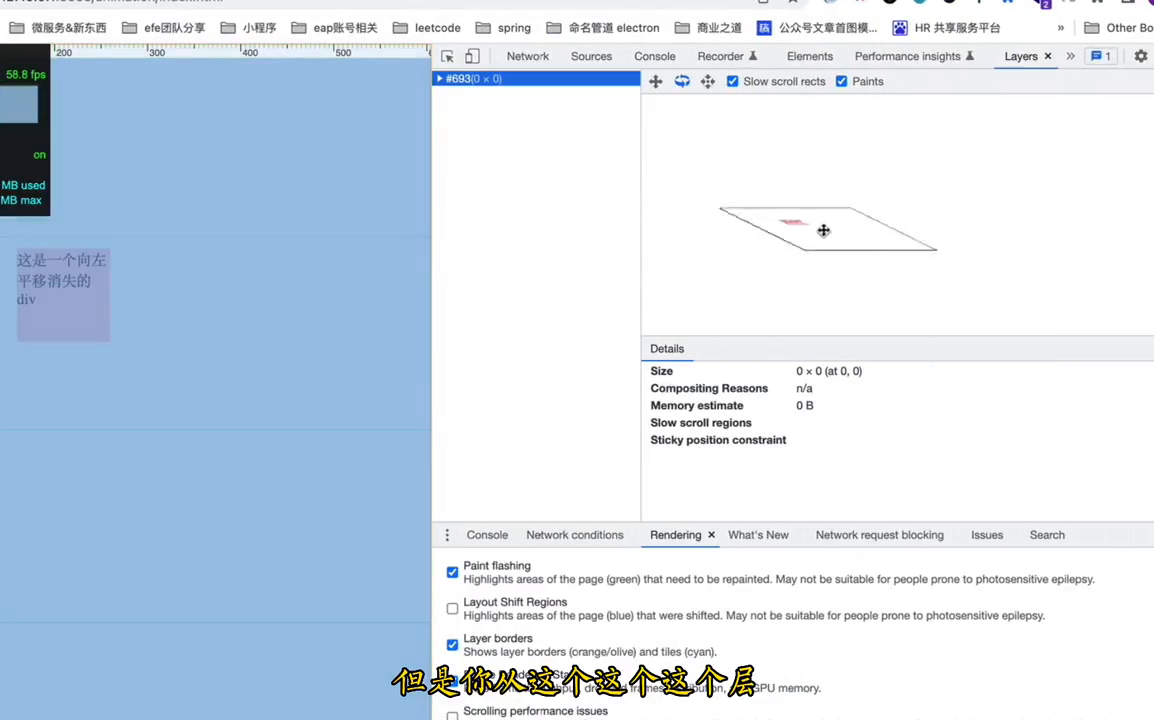
·点render之后可以选中第一个,再选中这个,上面就会显示fps,选中第一个,选中之后刷一下,有一个绿色的边框,那么边框就说明是需要重绘的区域,因为是left,选这个layer borders,这都一个小边框了。

·选中之后这个页面相当于是整个的分层,这个是显示fps,大概是60左右,CPU珊格化,默认这个是开起来的,所以这个on就是内存的使用。里面还有什么叫层的概念。
这个是咱们的页面,这个层其实可以把它角友换一下,换成这种角度看到没有。这种角友你看一下,其实我的这个块要移动的Div,它和整个页面是在一个层里面的,我刷一下你可以看看。它这个是在动,它在一个层里面的。也就说啥,就是因为现在是没有开启CPU的,所以说它在这个地方就是合成的时候,它其实是同一个层。

也就是说你要运动的这个层和主页面它是同一个层,也就是你的主页面也会进行重绘或者重排。所以说要开启CPU加速怎么开?代码里面可以用这个,比如说transform就可以开,把它开启。
这样我再刷一下大家看一下这上面的这个小围标它有什么变化?我刷新之后你看一下,它现在感觉是两个层了,运动的时候,这样我开启CPU加速的时候,显示的是两个层,也就是它可以避免浏览器的这个主层,这个主层大的进行重绘重排,那么它会生成一个新的层,专门来处理你要运动的这个div的,相当于它会减轻CPU的负裁。

因为默认不开启,其实是CPU来负载你整个的动画的运行。所以说浏览器开启CPU之后,它会把要运动的元素提升到一个独立的这个层。浏览器它会自动的进行优化这一操作。

真正的在开发过程当中,如果真的是要开启,可以使用这个属性will change它有它可以是all,但是改成是all的话,它其实是有一个问题的,所有的这它都可以开启这个gpu加速。但是如果这地方是all反而会降低整个的性能。因为硬件加速可以提高cpu的使用,但是从层越多说明肯定要消耗一定的内存空间,过多的内存占用也会造成性能的下降。也就说用的过程当中一定要知道。

比如说我现在移动的其实是life的元素,所以把它改成life就可以了,我再刷一下,你可以看看明显的这个地方是有分层的,我要运动这个 Div和主的主其实是两个的,所以说开启 gpu加速有优点,优点是相当于让动画更加平滑,还有就是会减少cpu 的损耗。
缺点就是如果这种层越多就会导致下载非常慢,因为开一个层也会消耗内存。应用场景是在什么地方?比如做图表,不管是用 echart antv也好,一个页面上图表过多,其实可以使用 gpu加速,只有这个图标我要开启,我需要动画了,其他的不需要。

我其实可以单独的把这一个层作为一个独立,也就是说在这上面,这样能减少对浏览器性能的损耗。浏览器重排,我只是重排我独立这个层,底下这些图图表根本就不需要处理。真正的应用场景做图表,其实这个属性will change都是非常有用的。
文章标签: 顶: 0踩: 0本文链接:https://www.lezhuanwang.net/kepu/92309.html『转载请注明出处』
相关文章
- 2023-11-22坦克世界打字不了怎么回事(win10坦克世界不能打字解决方法)
- 2023-11-22罗技g27方向盘转向太重怎么调(方向盘太重处理方法)
- 2023-11-22海尔燃气灶打火松手就灭了怎么办(燃气灶点火后一松手就灭解决方法)
- 2023-11-22九阳电压力煲盖子怎么盖图解(九阳电压力煲锅盖清洗保养秘诀)
- 2023-11-22iphone恢复模式15分钟中断怎么办(苹果卡在恢复模式处理方法)
- 2023-11-22迷你路由器怎么设置(tplink迷你路由器设置教学)






